While I organize my ideas for this post, I scroll the past ones and worry that you might feel dizzy with all the different works I’m showing you on this blog. A series of Christmas cards in two colors in the last post. An experimental half-analogic half-digital series of illustrations in the previous one. Other different things in the older posts. And, today, an app. It’s probably due to all the changes I experienced in my way of working during this past year. But it’s also very likely due to my normal work routine: being able to adapt my style(s) and my illustrations to different contexts and different media is a daily need. I never get bored, that’s for sure, but I too get dizzy sometimes.
For three years I’ve collaborated with an Italian publishing house, Art Stories, which makes educational apps for children (an educational app is mobile or tablet software – often a game – through which kids learn about a certain topic). It’s one of the most interesting, yet, most challenging jobs I’ve had so far. Interesting because it’s a chance to get to know a whole new world and to directly contribute to a learning process. Challenging because illustrating an app isn’t the same as illustrating a book. And while I learnt how books work at illustration school and through essays and courses, I’ve always found few – or no – explanations about how to properly illustrate apps.
That’s why the first thing I do when I start working on a new app is to study. I download the apps I like most (I’m a huge fan of Yatatoy‘s apps and Meikme, just to name a few: they both mix minimalism and a rigor for colors and shapes that I admire very much). I take notes and see how I can apply some of the things I see – a particular use of textures, or a certain organization of the elements, or a use of colors that is both pretty and useful. The screen has its own rules. There are animations. Elements – characters or objects – are interactive and it has to be easy to touch and move them on the screen with a finger. Images have to be simple and clear. In other words, illustrations for apps have to be first and foremost functional.

I didn’t know that when I worked on my first app (which was also my first job as an illustrator). I used watercolor textures and digital collage. Not a functional choice as I understood later that each element had to be animated and it took me a lot of time to create all the pieces we needed. The color palette had some issues as well, as I worked on tone-on-tone scenes. Delicate and pretty, but I learnt that the contrast in apps is very important to allow all interactive elements to emerge from the background. A trial and error process, as usual.

Maybe the most challenging part of working on educational apps is when illustration and photography have to fit within the same scene. Art Stories, for instance, often works with paintings and original photos of works of art. A lot of times, I found myself dealing with paintings I had no idea how to fit in the illustrated world I had so carefully created. Or dealing with a color palette I was so proud of, but that didn’t work with all the paintings we needed to feature in the app. It’s a delicate balance between different artistic styles and a unique graphics that should be able to add value and give coherence to the whole product.
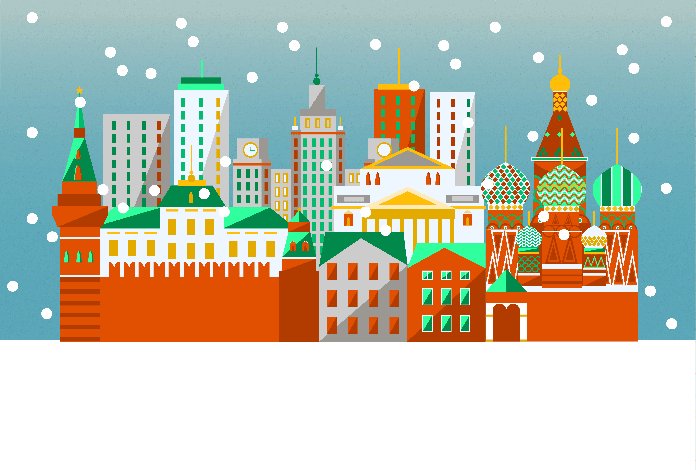
Project after project I do have found some solutions that I like and that are also functional. The images you see in this post come from Cities, an app to learn and play with some of the most fascinating cities in the world. I worked with Adobe Illustrator which is so far the best tool I used to illustrate an app – this is my opinion, though. Photoshop works as well (I used it for Artesport, the lastest of Art Stories’ apps) and has the advantage of making me feel freer to draw as I would normally do. Yet I think Illustrator works perfectly with animation and looks great on every screen. As for the colors, I like experimenting with textures, but the solid color is still my favourite choice.

Last but not least, the style. So far I’ve changed style every time I did a new app. Again, it’s always me, but the technique and the drawings look quite different. It was both the need to adapt to different kind of scenes and game mechanisms and the will to experiment and see what worked better – and fitted me better. Each time I get more confident with the logic of the app and the screen and I feel like, experience by experience, I’m able to put a little more “me” in the project. And that’s always a good thing.
Have you ever worked on an app? What are your “instructions for use”?
